
いいねボタン
左の写真は、皆さんよくご存じFacebookの画面の一部です。「小芝風花」ちゃん。大ファンです。演技はうまいし、可愛いし、最近は女性としての何とも言えない色香も出てきました。応援してます・・・
脱線しました。ここでの焦点は、写真左下についている「手、ハート、びっくり顔」マークです。

左の写真は、皆さんよくご存じFacebookの画面の一部です。「小芝風花」ちゃん。大ファンです。演技はうまいし、可愛いし、最近は女性としての何とも言えない色香も出てきました。応援してます・・・
脱線しました。ここでの焦点は、写真左下についている「手、ハート、びっくり顔」マークです。

通称「いいねボタン」といい、Facebookでは、先ほどの順番で「いいね、超いいね、すごいね」ボタンとなっているようです。
各々のボタンにカーソルをあてると、押した人数と、その名前(表示数に制限)が表示されます。先日、とある女性の投稿で、ご自身の美しい(少しエロティック?)写真があり、思わずボタンを押してしまってから、自分の名前がそこに表示されていることに気づき、「やばい!!」と後悔しました。まあ、悪いことをしているわけではないし、知り合いにバレることもめったにないでしょうが。
SNSでは、ほぼ全てに、この「いいねボタン」が付いており、これをゲットすることに中毒になっている投稿者が数多くいるとのことです。人間誰しも褒められることが好きであり、これに目をつけたSNSの戦略には脱帽です。
どうやったら「いいねボタン」を設置できるのでしょうか?
やることを分解してみると次のようになります。

「いいねボタン」の設置方法を、ガタガタさんという方のサイトにアップされていましたので、実際にやってみました。Facebookとは少し違うのかもしれませんが、簡単に設置することができました。(恐らく基本は一緒なのではないでしょうか)
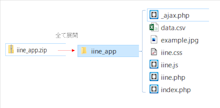
まず、ダウンロードから必要なファイルを取得します。zipファイルを全て展開すると、「iine_app」フォルダーの中に7つのファイルが入っていました。
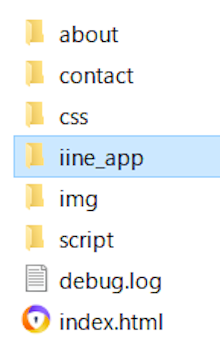
このフォルダーを、利用しているサーバーのルートフォルダーにおきます。私の場合、XREAと、サーバー/ドメインのレンタル契約をしており、、public_htmlフォルダーの直下に、index.htmlを置いています。従って、iine_appも、同じくpublic_htmlフォルダーの直下におくこととなります。
こうすることで、iine.jsの中身を修正しなくともOKになります。ここ以外の場所だと、iine.js内の変数folderpathを変更する必要がでてきます。

私のサイトでのフォルダー構成は左図のようになっています。
♥マークを設置するhtmlのページは、aboutフォルダーの中にもう一つサブフォルダーを作成し、その直下においています。
このページから、先ほど設置したiineフォルダー内のiine.cssとiine.jsへのリンクを確立するため、以下のようにする必要があります。
1 head要素内で以下のように、iine.cssファイルを連接
<link rel="stylesheet" href="../../iine_app/iine.css">
2 body要素の最後から、iine.jsを呼び出す。
<script src="../../iine_app/iine.js"></script>
</body>
後は、次のようにfooterの前に「いいねボタン」のhtmlを置きました。これで、ブラウザ表示では、下方左端に♥マークが表示されます。
<!-- いいねボタンここから -->
<div id="iine_wrap">
<!-- ボタン本体ここから -->
<button type="submit" id="iine">
<div class="iine_wrap">
<i class="material-icons heart">favorite</i>
<div class="circle"></div>
<span id="countnum"></span>
</div>
</button>
<!-- ボタン本体ここまで -->
<!-- お礼メッセージここから -->
<div id="iine_thanks" style="display:none;">
<div class="box">
<img src="../../iine_app/example.jpg" alt="THANK YOU!">
<p>ありがとうございます!</p>
</div>
</div>
<!-- お礼メッセージここまで -->
</div>
<!-- いいねボタンここまで -->
<footer class="footer">
iine_appフォルダーの置き場所、及びcssとjsファイルの読み込みに多少試行錯誤しましたが、あとはガタガタさんの指示通りでなんの問題もなく設置できました。サイドバーにガタガタさんのサイトへのリンクを貼っておきますので、やってみてください。
ガタガタさんのプログラムの要点を、先ほどの分解した項目ごとに見ていきます。
「いいねボタン」を設置するhtmlに、ボタン要素で作成しています。
クリッ時、locationオブジェクトにより、そのhtmlページのurlを取得し、クリック情報とします。それ故、この方法では1ページに複数個の「いいねボタン」をつけられないのです。
url情報をサーバのiine.phpに送信し、そこから同サーバのcsvファイルにurlと回数データを記録します。
クライエント側は、url情報をブラウザのlocalStrageに記録します。なお、既に同urlが記録されているときは、iine.phpへの送信は行いません。(これで同じクライエントのクリック情報がカウントされなくなります。ブラウザを変えると、同じコンピュータからでもクリックがカウントされます。)
サーバのcsvに記録されたクリック加算情報は、ajax.phpにより、非同期でhtmlに送信されます。(リロードしなくとも回数が更新)
勉強中なので、ガタガタさんのプログラムを詳細に説明することはできませんが、大まかな所はこんなところではないかと思います。
間違ったところ等、気づいた方は教えていただければ幸いです。
また、ガタガタさんのサイトでは、iframeを用い複数個の「いいねボタン」を設置する裏技も紹介しています。
今回勉強した中で、localStrageというものが出てきました。ブラウザに情報を記録する手段として、昔はcookieを使用していましたが、現在では、これを使用するのが主流だそうです。このlocalStrageについても調べてみたいと思います。
左端の方に♥マークがあるでしょ。試しにクリックしてみて下さい。