> 概要
アルバムの中にある写真を次々と呼び出すアプリケーションであり、これを実現するためには以下が必要です。
- html
- css
- JavaScript
- jQuery
- Slick Slider: jQueryのプラグインアプリケーション
html
これは皆さんご存知だと思いますが、web文書の内容とその構造を決めるプログラムです。ここでは、表示するアルバムの画像ファイルを次のように記載します。
< !DOCTYPE html >
< html lang="ja" >
< head >
< meta charset="utf-8" >
< tytle > 可愛い女の子 < /title >
< /head >
< body >
< ul class='slider' >
< li > < a href='画像ファイル1へのパス' > < /a > < /li >
< li > < a href='画像ファイル2へのパス' > < /a > < /li >
< li > < a href='表示画像全てのパス記載' > < /a > < /li >
< /body >
< /html >
css
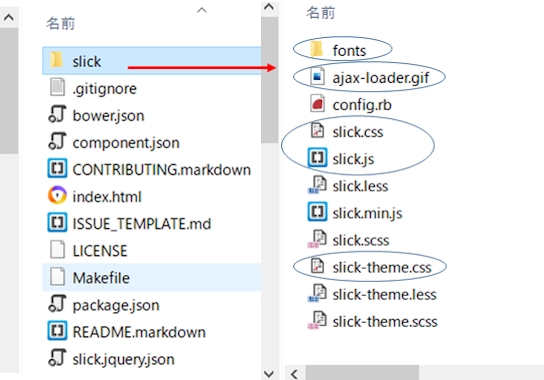
htmlの書式を調整する文書でhtmlのhead要素から呼び出します。Slick Sliderの場合、プラグインで主要なcssは準備されており、独自cssでは微妙な調整のみ実施します。
* html
< !DOCTYPE html >
< html lang="ja" >
< head >
< link rel="stylesheet" href="独自cssパス" >
* 独自css (今回独自に設定したcssはこれだけです。)
@charset 'utf-8';
li{list-style: none;}
img{display: inline-block;
height: 300px;
padding-bottom: 15px;
margin: auto;}
ul{width: 480px;
margin: auto;}
.slick-prev::before,.slick-next::before {
color:black !important;}
.theme{text-align: center;
margin: 0 auto;}
JavaScript
独自に作成が必要なのは、Slick Slider の起動用プログラムですが、とりあえず空のJavaSctiptファイルを作成し、これをhtmlのbody要素の直前から呼び出すようにしておきます。
jQuery
JavaScriptを簡単に操作できるよう作成した専用のツールで、無料で使用することができます。右欄の最新版jQueryの取得からダウンロードして、htmlから呼び出すようにします。
現在の最新版は、jquery-3.5.1.jsで次のように呼び出しています。
< script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous" > < /script >Slick Slider
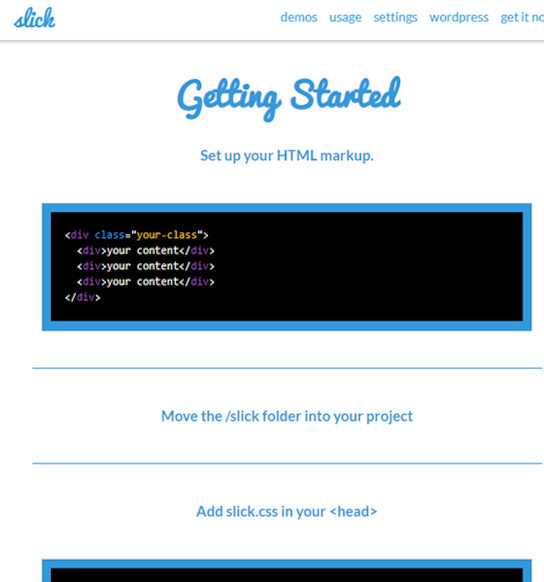
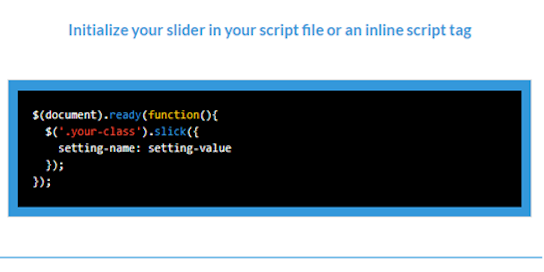
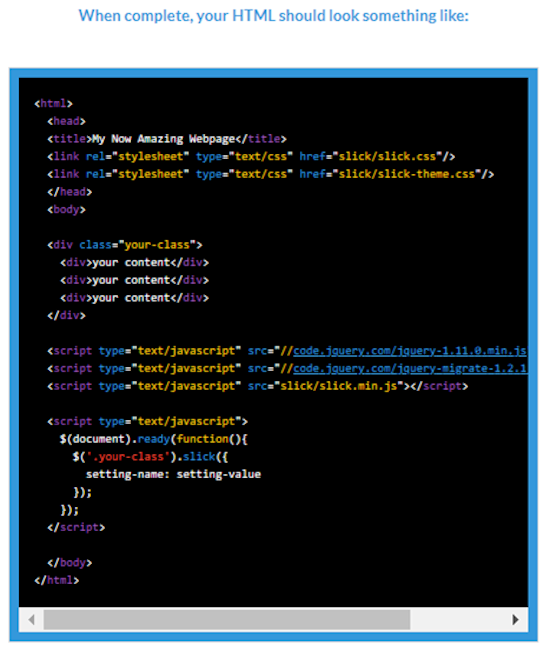
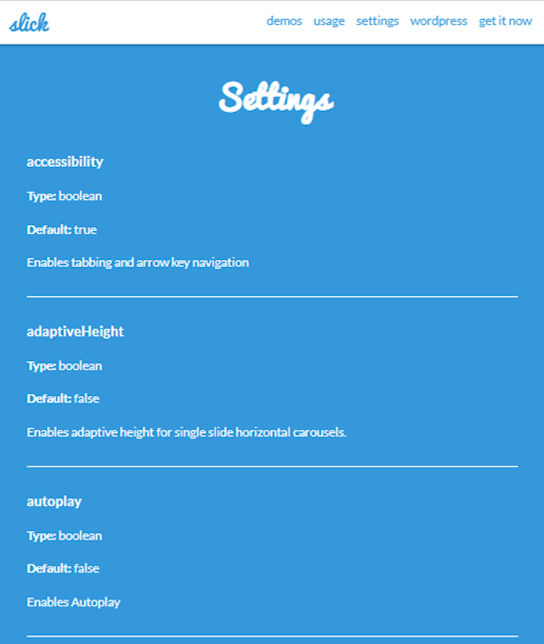
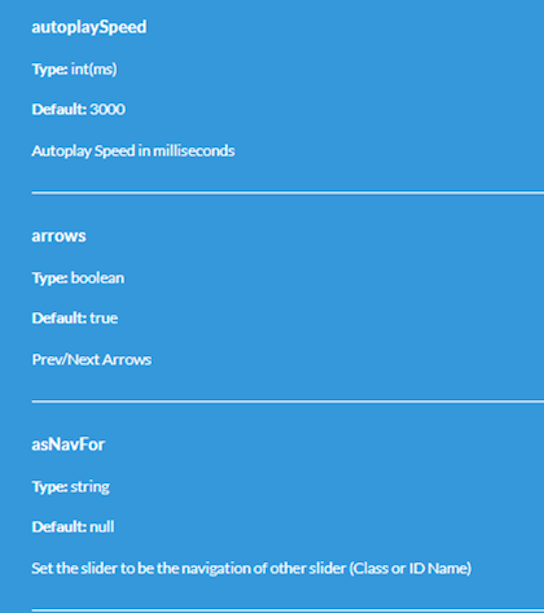
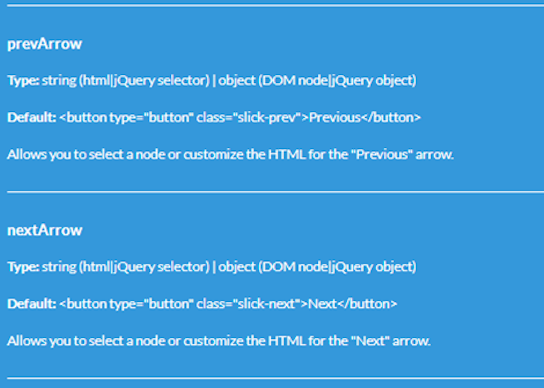
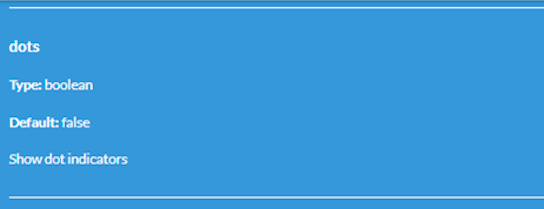
ここまでで、Slick Sliderを使用する準備は、全て整いました。ここからは、netのSlick Sliderメインページの指示通りに作業をします。